Just for fun and relaxation after working mostly on writing unit tests and refactoring my PHP remoteStorage implementation, updating the PHP OAuth 2.0 server code, and exploring a proof of concept for some stuff at work, it was time to do something fun. Especially with no-cookie Tuesday coming up!
I’m annoyed with music players already for quite some time. There are some good ones available on Linux, but for Mac OS the only player that I can stand is Songbird. But it is slow to use, and well, it doesn’t look that great…
After experimenting with HTML 5 video already years ago in various projects, it was time to write something that is actually usable and ties together all the stuff I’ve been working on so far. So why not create a music player in HTML, JS and CSS using remoteStorage, the Unhosted approach to developing applications and leveraging OAuth to protect the resources. It was a perfect integration test and obviously uncovered some bugs in the server side remoteStorage code.
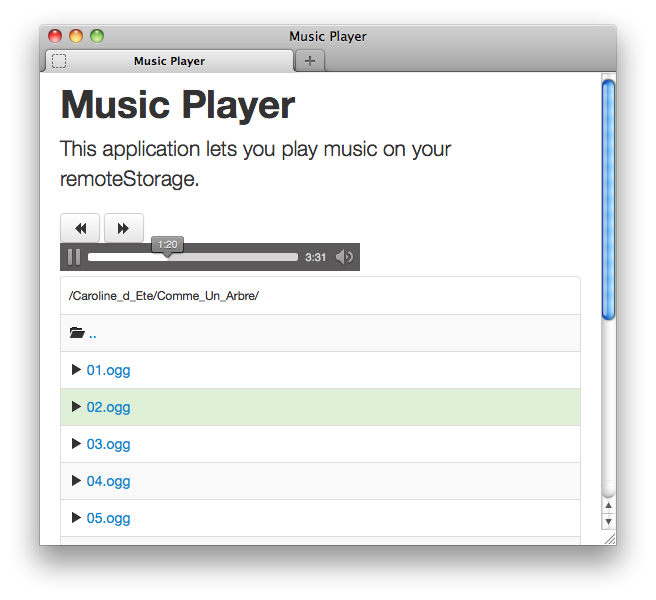
The features of the player so far are the ability to play music from a directory, automatically skip to the next song at the end of a song and keep playing the directory while you navigate through the directory structure. The UI currently looks like this:
There is a lot to be improved for sure. For one the ugly audio tag controls should be hidden and something custom, better fitting the rest of the interface should be used. Some other features need to be worked on: only listing files with a content type that the current browser can play, i.e.: show MP3s in Google Chrome, but not in Firefox, show Opus in Firefox, but not Google Chrome, etc. This would probably need modifications to the remoteStorage protocol though. An other great feature would be to have the ability to create and use playlists, that should not be too hard though with the current architecture.
If you are interested in working on any of this, you can find the code at https://github.com/fkooman/html-music-player/